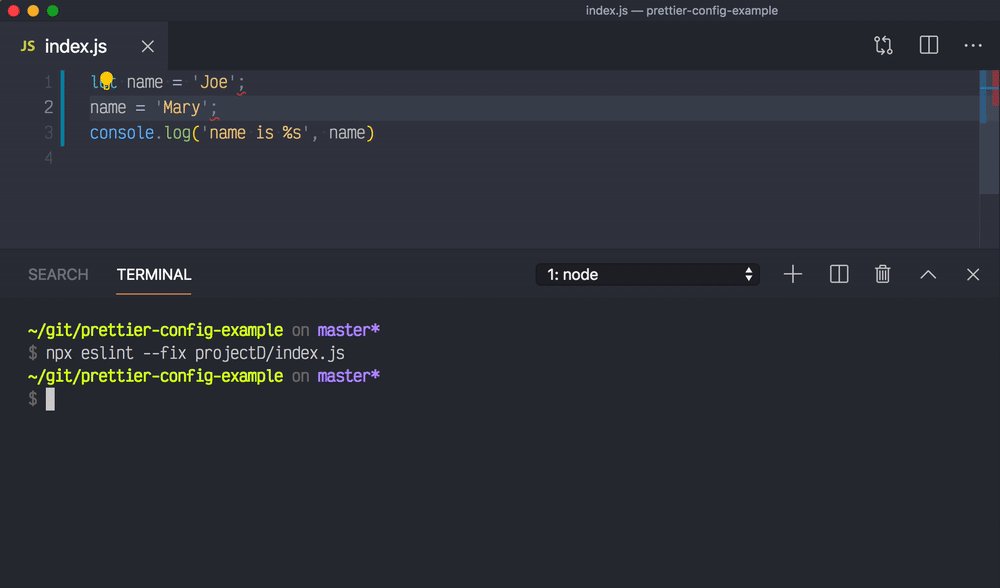
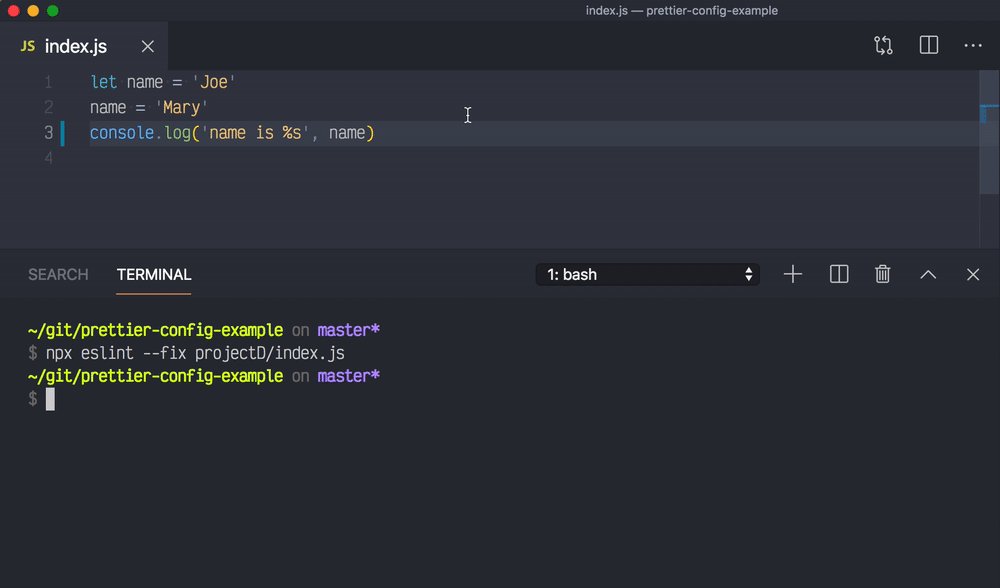
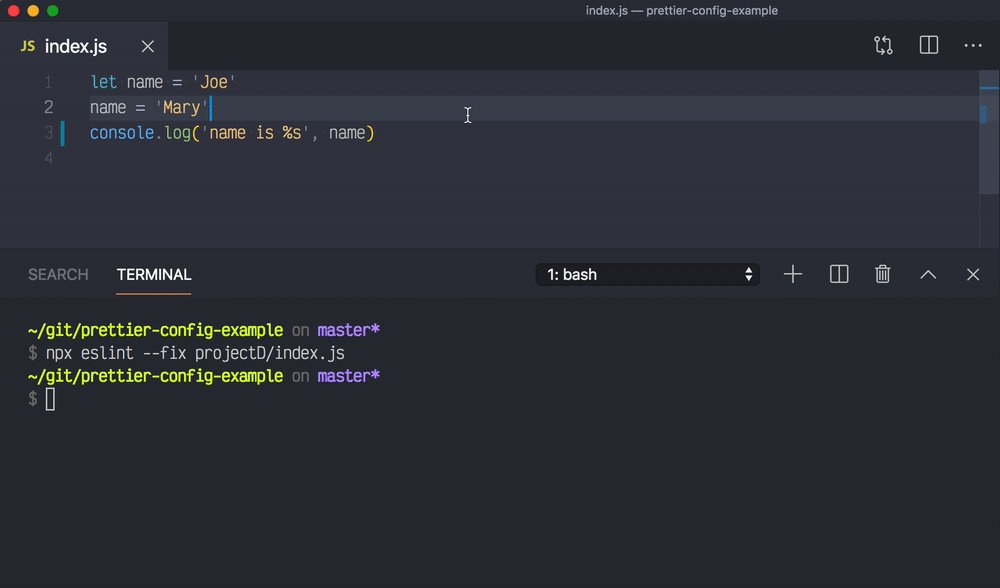
Fix all auto-fixable problems' doesn't fix as many issues as possible vscode-eslint - Stack Overflow

Utilizing Git Hook by Using ESLint, Husky, and Lint-staged | by Bayu Waskita | GITS Apps Insight | Medium

Autofixing for extensions other than ".js" and ".jsx" does not work · Issue #271 · microsoft/vscode-eslint · GitHub

An introduction to ESLint. Learn how to configure ESLint to use in… | by Yogesh Chavan | JavaScript In Plain English | Medium

How do I fix this error message "Initialization error (Eslint). Unexpected Identifier"? - Stack Overflow


























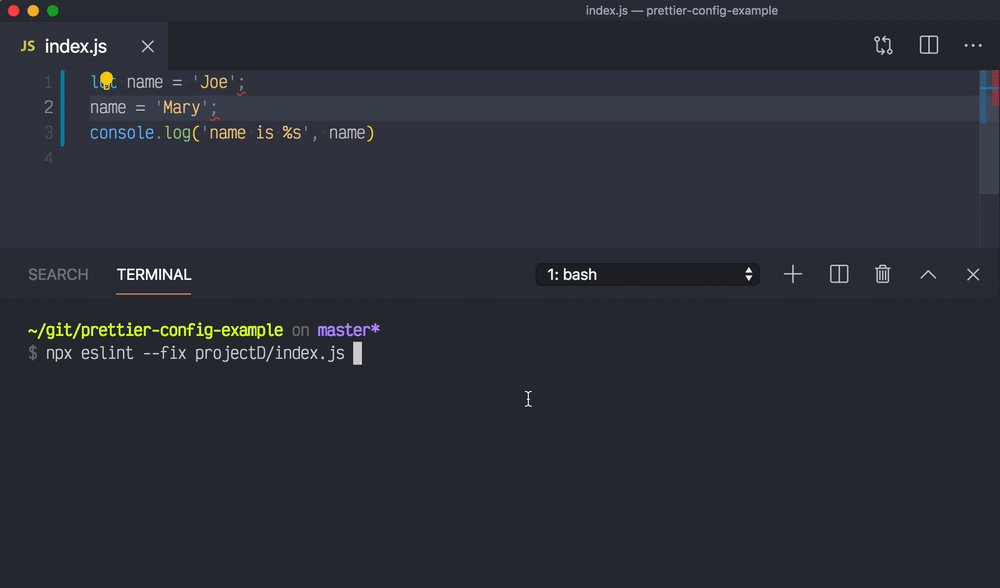
![Follow-up] Automatically fix ESLint code validation errors in Visual Studio Code - YouTube Follow-up] Automatically fix ESLint code validation errors in Visual Studio Code - YouTube](https://i.ytimg.com/vi/qYOw2z6Og8I/maxresdefault.jpg)